안녕하세요. 애드소프트 입니다.
Visual studio를 주로 사용하면서 마이크로소프트 솔루션을 많이 이용하여 연동하는데
특별한 공을 들이는 경우가 적었습니다.
이번에 개인적으로 웹사이트를 개발할려고 하다보니 상용 RDBMS인 MSSQL이 설치비와 유지비가
생각보다 많다고 느껴 오픈 RDBMS를 찾다가 MariaDB를 사용해 보게되었습니다.
연동이 어려운것은 아니지만 시행 착오를 격게되어 다른 분들도 생각하고 계시다면
도움이 될거 같아 포스팅해 봅니다.
Microsoft에서 제공하는 Entity Framework에 Code First라는 기능을 제공하는데요.
다 아시겠지만 이기능을 이용하면 DB를 수동으로 작성하지 않아도 자동으로 Scheme랑 Data부분을
등록 수정 할 수 있답니다.
서두가 길었습니다.
간단하게 사용방법을 알아보도록 하겠습니다.
처음 접하는 분이시라면 Microsoft Docs에 잘 설명되어 있으니 한번 사용해 보세요.
새 데이터베이스에 Code First-EF6 | Microsoft Docs
새 데이터베이스에 Code First-EF6
Entity Framework 6에서 새 데이터베이스에 Code First
docs.microsoft.com
프로젝트 생성
새로운 프로젝트를 만들도록 하겠습니다.
Visual Studio 2019 기준입니다. 참고하세요^^
Visual Studio를 실행하여 "새 프로젝트 만들기(N)" 메뉴를 선택합니다.

프로젝트 형식에서 웹을 선택하거나 검색을 이용하여 다음 항목을 찾아 프로젝트를 생성하여 줍니다.

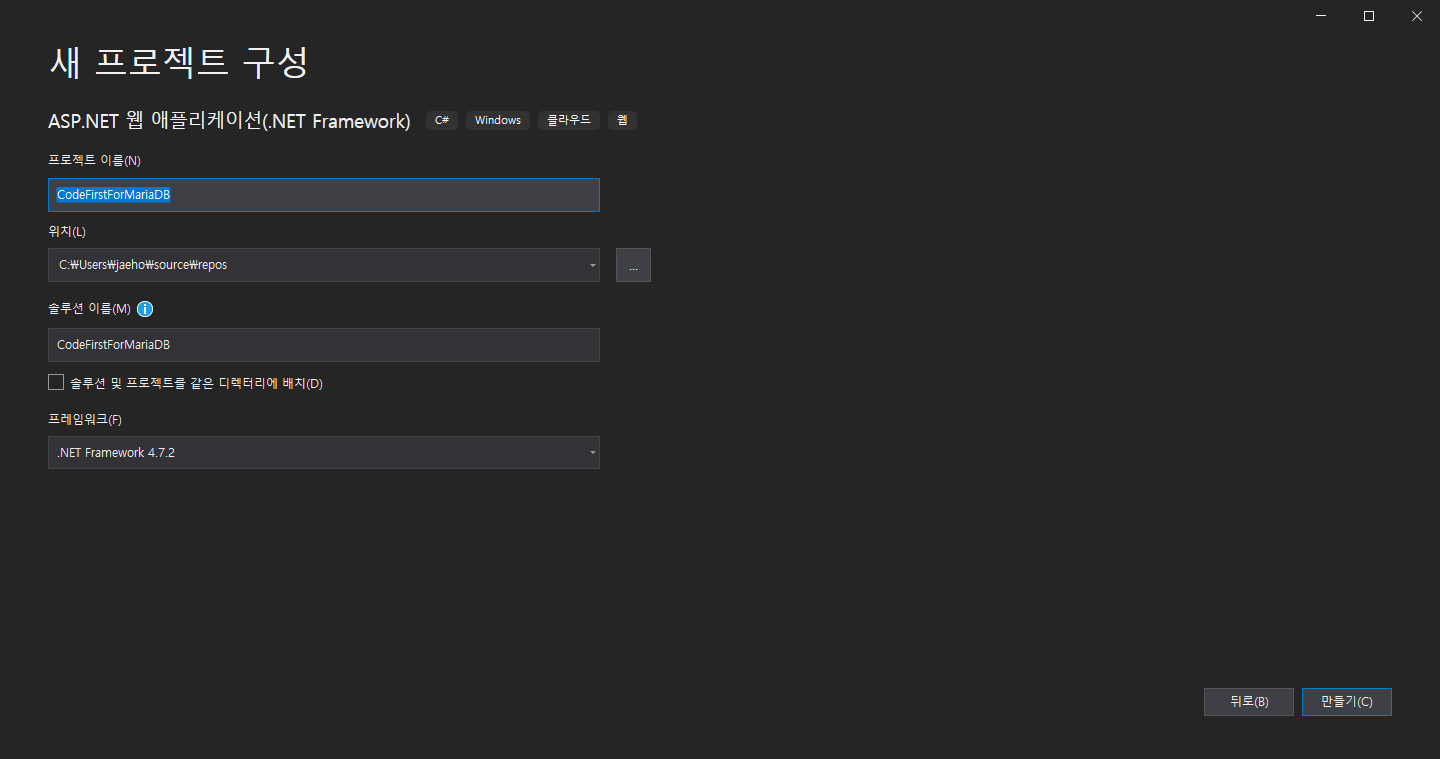
프로젝트 명을 입력하고 프로젝트가 생성될 경로를 설정하도 만들기 버튼을 눌러줍니다.

MVC를 이용하기 때문에 MVC를 선택했고 인증을 이용하기 위해 인증부분을 SQL를 이용하도록 선택하였습니다.
외부인증도 제공하니 개별사용자인증을 이용하도록 하겠습니다.

프로젝트가 생성되었습니다.

Code First를 이용하기 위해 DB를 설치해야합니다.
Download MariaDB Products & Tools | MariaDB
Download MariaDB Products & Tools | MariaDB
Download the latest versions of MariaDB Platform, MariaDB Community Server, Cloud Database (SkySQL), ColumnStore and MaxScale.
mariadb.com
위 사이트에서 MariaDB Community Server를 다운받아 설치하면 됩니다.
추가로 Connector도 하나 설치해 주세요. 다음 경로에서 다운받아 설치하시면 됩니다.
MySQL :: Download Connector/NET
MySQL :: Download Connector/NET
MySQL Connector/NET 8.0 is highly recommended for use with MySQL Server 8.0, 5.7 and 5.6. Please upgrade to MySQL Connector/NET 8.0.
dev.mysql.com
설치 방법은 시간상 생략하도록 하겠습니다.
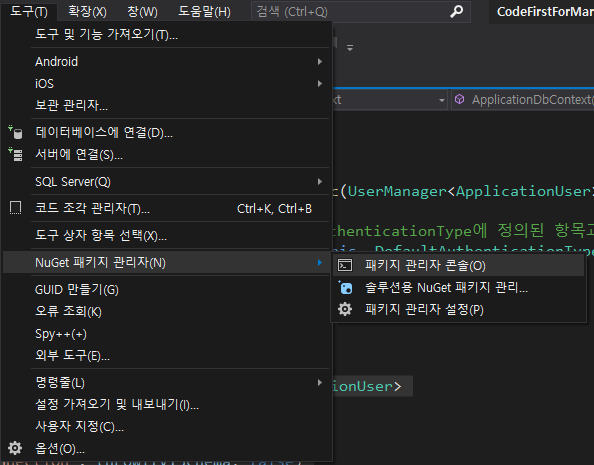
마지막으로 Nuget Packeage 관리자를 이용하여 "Mysql.Data.Entity"를 찾아 설치해 줍니다.


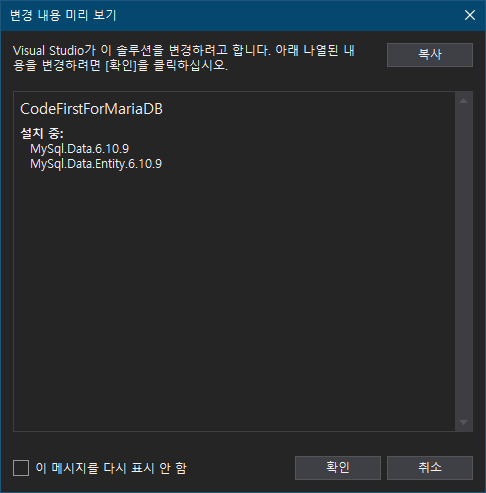
시간이 걸리니 잠시 기다려 주세요. 설치가 시작되면 다음과 같이 팝업창을 보실 수 있습니다.
확인을 눌러주세요

설치는 모두 완료 되었습니다. 설정부분을 보도록 하겠습니다.
설치가 완료되었다면 솔루션 탐색기 상의 Web.config 내용을 살펴 봅시다.
<configSections>
<!-- For more information on Entity Framework configuration, visit http://go.microsoft.com/fwlink/?LinkID=237468 -->
<section name="entityFramework" type="System.Data.Entity.Internal.ConfigFile.EntityFrameworkSection, EntityFramework, Version=6.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false" />
</configSections>
<connectionStrings>
<add name="DefaultConnection" connectionString="Data Source=(LocalDb)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\aspnet-CodeFirstForMariaDB-20210324111441.mdf;Initial Catalog=aspnet-CodeFirstForMariaDB-20210324111441;Integrated Security=True"
providerName="System.Data.SqlClient" />
</connectionStrings>
...
<defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework">
<parameters>
<parameter value="mssqllocaldb" />
</parameters>
</defaultConnectionFactory>위 내용으로 기본 설정되어 있는데 이부분을 MariaDB로 설정을 변경해야 합니다.
MariaDB는 MySQL이 Oracle로 상용화 되면서 파생된 오픈 소스로 알고 있는데 자세한 내용은 구글을 이용하시면 좋을거 같아요. 이 말씀을 드리는 이유는 설정시에 MySQL이라는 이름을 자주 보게 될 것입니다.

Models 폴더의 IdentityModels의 내용과 비교해보면 연동관계를 아실 수 있습니다.
public class ApplicationDbContext : IdentityDbContext<ApplicationUser>
{
public ApplicationDbContext()
: base("DefaultConnection", throwIfV1Schema: false)
{
}
public static ApplicationDbContext Create()
{
return new ApplicationDbContext();
}
}
web.config에 등록된 DefaultConnection에 설정된 DB연동 정보와 IdentityModels의 DefaultConnection의 Scheme가 연동되는것을 알 수 있습니다.
web.config의 다음 부분을
<connectionStrings>
<add name="DefaultConnection" connectionString="Data Source=(LocalDb)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\aspnet-CodeFirstForMariaDB-20210324111441.mdf;Initial Catalog=aspnet-CodeFirstForMariaDB-20210324111441;Integrated Security=True"
providerName="System.Data.SqlClient" />
</connectionStrings>
...
<entityFramework>
<defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework">
<parameters>
<parameter value="mssqllocaldb" />
</parameters>
</defaultConnectionFactory>
<providers>
<provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" />
</providers>
</entityFramework>다음과 같이 수정해 줍니다.
<connectionStrings>
<add name="DefaultConnection" providerName="MySql.Data.MySqlClient" connectionString="server=localhost;userid={사용자ID};password={패스워드};database={기본DB};persistsecurityinfo=True" />
</connectionStrings>
...
<entityFramework>
<defaultConnectionFactory type="System.Data.Entity.Infrastructure.SqlConnectionFactory, EntityFramework" />
<providers>
<provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" />
<provider invariantName="MySql.Data.MySqlClient" type="MySql.Data.MySqlClient.MySqlProviderServices, MySql.Data.Entity.EF6, Version=6.10.9.0, Culture=neutral, PublicKeyToken=c5687fc88969c44d" />
</providers>
</entityFramework>
중요한 것은 connection string의 name 부분과 model의 base에 들어 있는 DefaultConnection이 일치해야합니다.
Models - IdentityModels.cs 파일을 다음과 같이 수정합니다.
using System.Data.Entity;
using System.Security.Claims;
using System.Threading.Tasks;
using Microsoft.AspNet.Identity;
using Microsoft.AspNet.Identity.EntityFramework;
//add using
using MySql.Data.Entity;
namespace CodeFirstForMariaDB.Models
{
// ApplicationUser 클래스에 더 많은 속성을 추가하여 사용자의 프로필 데이터를 추가할 수 있습니다. 자세한 내용은 https://go.microsoft.com/fwlink/?LinkID=317594를 참조하세요.
public class ApplicationUser : IdentityUser
{
public async Task<ClaimsIdentity> GenerateUserIdentityAsync(UserManager<ApplicationUser> manager)
{
// authenticationType은 CookieAuthenticationOptions.AuthenticationType에 정의된 항목과 일치해야 합니다.
var userIdentity = await manager.CreateIdentityAsync(this, DefaultAuthenticationTypes.ApplicationCookie);
// 여기에 사용자 지정 사용자 클레임 추가
return userIdentity;
}
}
//add type
[DbConfigurationType(typeof(MySqlEFConfiguration))]
public class ApplicationDbContext : IdentityDbContext<ApplicationUser>
{
public ApplicationDbContext()
: base("DefaultConnection", throwIfV1Schema: false)
{
}
public static ApplicationDbContext Create()
{
return new ApplicationDbContext();
}
}
}
설정 후 패키지 관리자 콘솔을 열어 줍니다. "도구-Nuget 패키지 관리자" 에서 찾을 수 있습니다.

패키지 관리자 명령창에 다음 명령을 입력합니다.

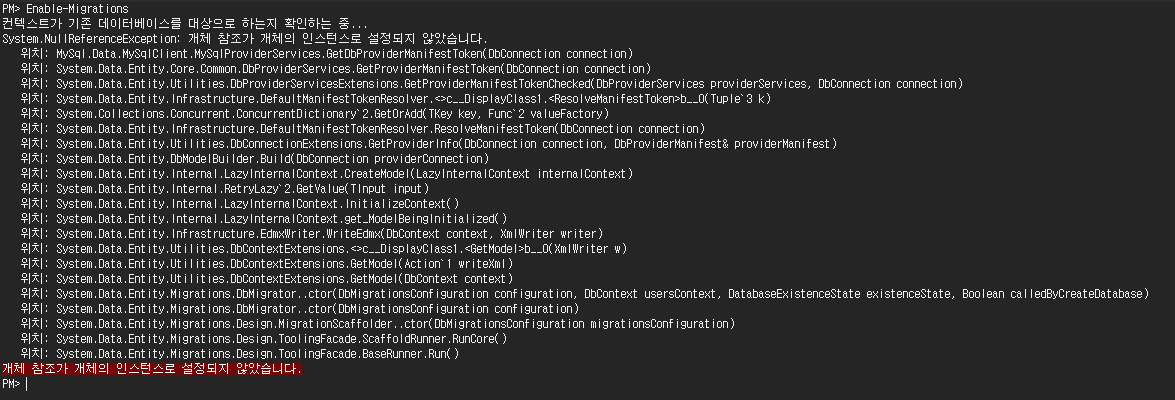
오류가 나서 찾아 봤더니 MySqlConnector가 참조로 등록되지 않아 발생하는 오류이네요.
경로 찾기도 귀찮으니 nuget 패키지로 설치 하도록 하겠습니다.
패키지 관리자에 다음 명령어를 입력합니다.
Install-Package MySqlConnector

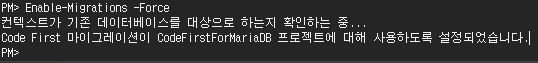
설치가 완료되면 다시 Enable-Migragions -Force 를 실행합니다.

Code First가 설정된것을 확인 하실 수 있습니다.
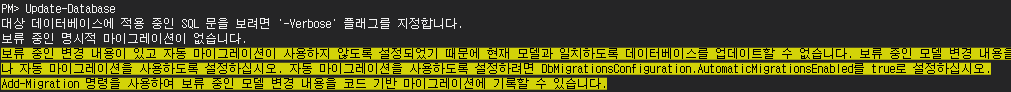
Update-Database 명령을 이용하여 기본 테이블을 업데이트 합니다.

이런 오류가 발생한다면 다음과 같이 조치하세요.
Migrations 폴더의 IdentityModels.cs 파일입니다.
public Configuration()
{
AutomaticMigrationsEnabled = true;
AutomaticMigrationDataLossAllowed = true;
}
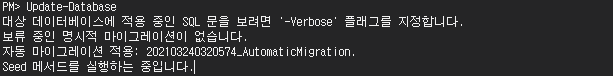
다시 명령을 실행해 보시면 다음과 같은 결과를 보실 수 있습니다.

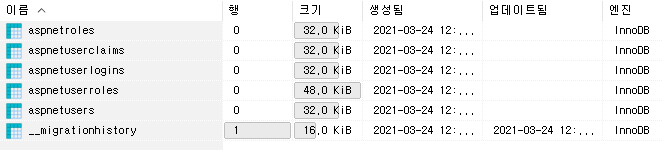
DB를 확인해보겠습니다.

기본적인 테이블이 생성되었습니다.
시간상 사용법은 다음기회에 포스팅하기로 하겠습니다.
감사합니다.
'개발기록 > 웹개발' 카테고리의 다른 글
| C# ASP.NET MVC RSS Feed Parsing (파싱하기) (0) | 2021.03.24 |
|---|---|
| Javascript 개발 이 것만 익히면된다. (0) | 2020.11.28 |
| HTML 기초 이 것만 이해해도 반은 시작이다. (0) | 2020.11.25 |
| asp.net mvc(c#) 구글 트렌드 RSS Feed 분석하기 (0) | 2020.11.24 |