안녕하세요. 애드소프트 입니다.
오랜기간 윈도우 프로그램을 개발해보지 못해서 바뀐게 있는지 확인하고 공부해 보고자
데이크톱용 개발을 해 볼까해서 프로젝트를 만들고 있는데 MFC항목이 보이지 않습니다. ㅎㅎ
SDK를 설치 해야하는건지 설치할때 빼먹었나봐요.
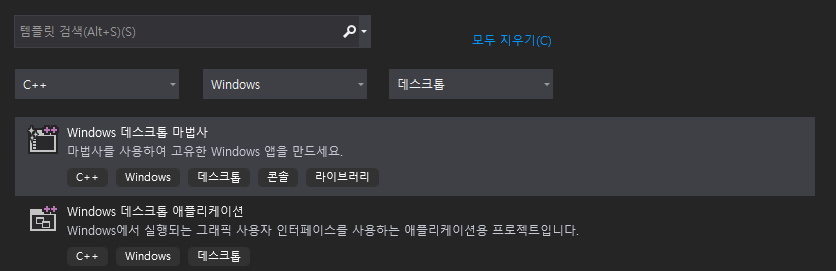
그래서 찾다보니 Windows 데이크톱 마법사라고 있어 궁금함을 참지 못하고 사용해보면서 기록을 남겨볼까 합니다.

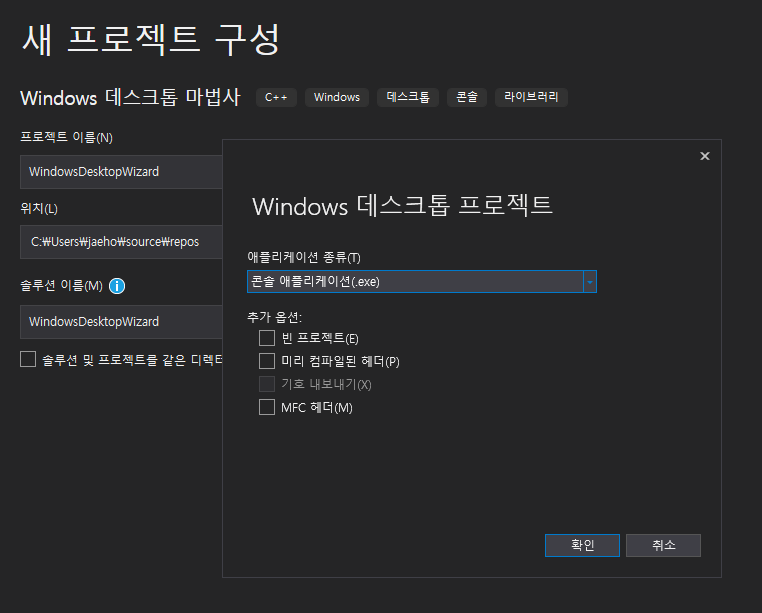
프로젝트를 생성하기 위해 다은 Windows 데이크톱 마법사를 선택하니 다음과 같은 화면이 보입니다.

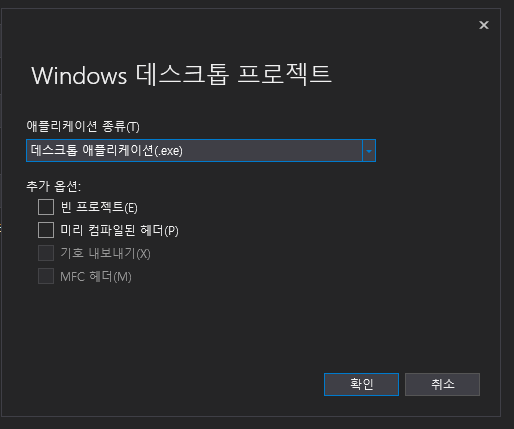
데스크톱 어플리케이션을 만들어 볼까 했으니 선택하고 확인을 눌러볼께요.
MFC해더가 여기에서 추가 가능하도록 바뀌었나봅니다.
데스크톱 어플리케이션을 선택하니 MFC가 비활성화 되는것을 보니 SDK를 따로 설치해야할 듯 합니다.
아니면 MFC 프로젝트로 생성되는것일지 모르겠습니다.

빈프로젝트는 말그대로 빈프로젝트 일거라 생각이 됩니다.
미리 컴파일된 헤더는 Visual Studio 2017 이하의 버전에서 MFC를 사용할 경우 stdafx.h 해드파일을 include 하여 사용했던 기억이 납니다.
여기에 포함되는 내용은 vector, map 등 std::를 붙여쓰는 함수들이 었던것으로 생각합니다.
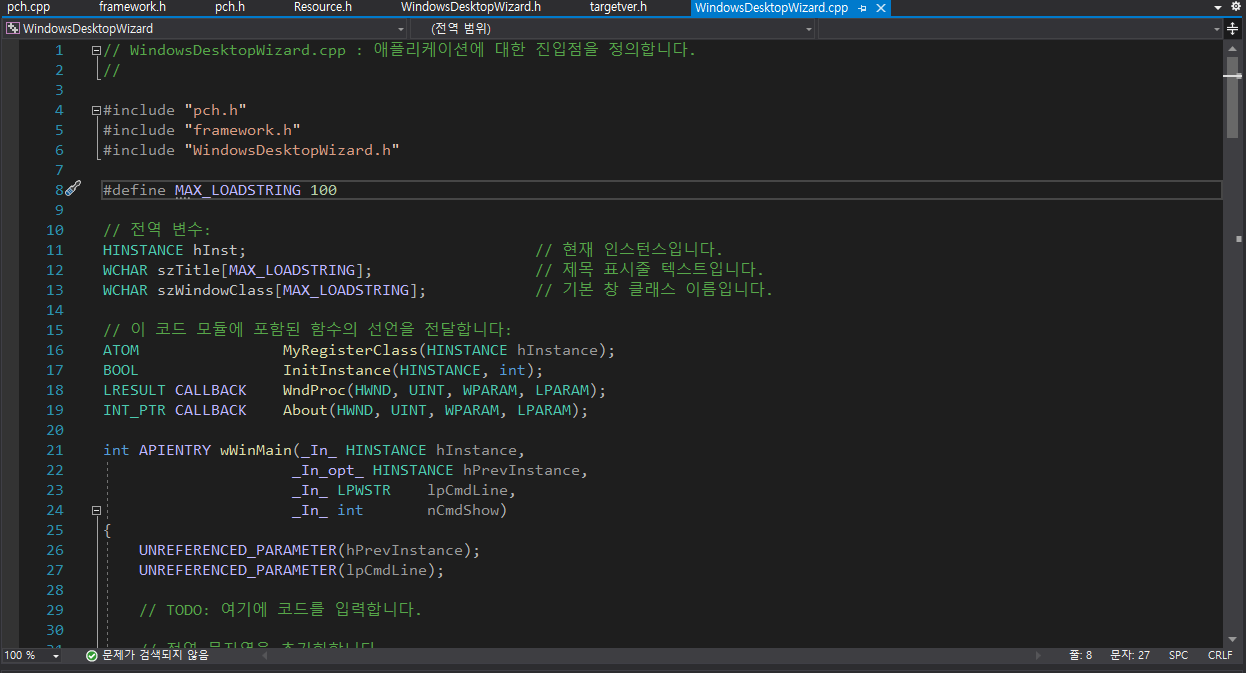
미리 컴파일된 해더만 선택해서 만들어 보았습니다.
프로젝트가 생성된 코드를 보니 stdafx.h 파일이 pch.h파일로 바뀐듯합니다.

솔루션 탐색기과 해더 파일을 보니 MFC 프로젝트가 자동으로 생성되는것을 보니 MFC라는 이름이 바뀐것으로 생각되네요.

예전엔 stdafx.h 포함되었던 내용이 framework.h 파일로 변경된 것 같습니다.

리소스도 같단히 확인해 본 후 실행해 보도록 하겠습니다.
기본적으로 만들어 지는 내용을 확인해 볼까 합니다.

Accelerator는 단축키 정보인듯 합니다.
나머지는 이름과 같이 생성되는것 같습니다.
메뉴와 다른 항목들도 눌러봤는데 별건 없습니다.
Dialog의 IDD_ABOUTBOX를 눌러봤는데 생각보다 무거워졌나봅니다.
열리는데 상당한 시간이 소요되었습니다.

MFC의 문법은 많이 변하지 않았습니다.

오랜만에 보니 윈도우창 디자인을 어디에 구성했는지 기억이 안납니다 ㅎㅎ
실행해보니 화면은 구성되지 않은채 실행되는것을 보니 따로 추가해야할 것으로 생각됩니다.

공부를 조금한 후 다음 포스팅에서 화면 추가 방법을 다뤄보겠습니다.
(다음 포스팅에서 폼뷰를 넣기 위해 여러 좌절 후 프로젝트를 다시 생성했습니다. ㅎㅎ)
Windows 데트크톱 마법사는 무엇일까에 대한 답은 MFC의 변경된 이름인듯 합니다.
MFC에서 변경된 것인줄 알았는데 다음 포스팅을 작성하면서
알게되었는데 이 프로젝트는 WinAPI 프로젝트 입니다. ㅠ.ㅠ
감사합니다.
'개발기록 > 윈도우즈개발' 카테고리의 다른 글
| MFC에서 사용되는 윈도우 데이터 형에 대해서 알아 보겠습니다. (0) | 2021.04.02 |
|---|---|
| MFC의 기본적인 클레스에 대해서 알아보자. (0) | 2021.04.02 |
| 오랜만에 다시 해보는 MFC개발...List Control 사용하기 (0) | 2021.04.02 |
| 오랜만에 다시 해보는 MFC 개발... ListBox 사용하기 (0) | 2021.04.01 |
| Windows 데이크톱 마법사 무엇일까? (2) 화면구성 방법 (0) | 2021.04.01 |




