안녕하세요. 애드소프트 입니다.
오늘은 화상회의 오픈 소스인 Jitsi Meet의 self hosting을 주제를 다뤄 보려합니다.
설치 환경은 Ubuntu 18.4LTS 입니다.
설치에 관련된 정보는 다음을 참고하였습니다.
해당 문서의 설치 환경에 대한 제약 조건은 다음과 같습니다.
- Debian 10 (Buster) 이상
- Ubuntu 18.04 (Bionic Beaver) 이상
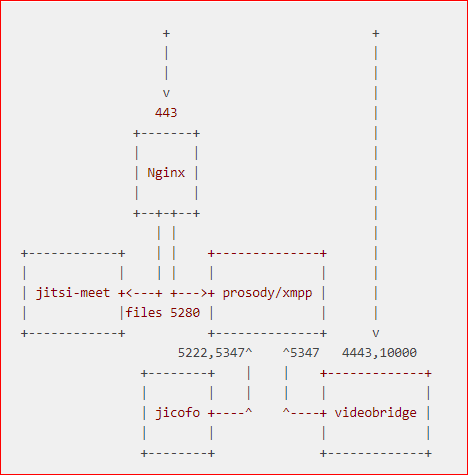
네트워크 통신 규격 및 프로세스 관계도

개요
- 필수 패키지 설치
- 도메인 등록
- Universe repository(저장소) 활성화 및 jitsi 저장소 추가
- jitsi 설치
- 방화벽 설정구성
- Let's Encrypt 인증서 생성
- 설정 변경
- 추가기능 설치 (Jigasi) SIP 클라이언트
- 제거
▶ 필수 패키지 설치
필수로 설치해야 할 항목들입니다.
gnupg2, apt-transport-https
시스템이 최신 상태이고 필수 패키지가 설치되어 있는지 확인합니다.
#해당 명령령은 root 권한으로 변경 후 실행하거나 앞에 sudo를 붙여 실행
#등록된 모든 저장소의 최신패키지를 검색해 업데이트
sudo apt update
sudo apt install gnupg2
#HTTPS를 사용하는 저장소의 지원을 위한 패키지를 설치
sudo apt install apt-transport-https
▶ Universe 패키지 저장소 종속성 활성화
Ubuntu의 Universe 패키지 저장소를 활성화 합니다.
sudo apt-add-repsitory universe
sudo apt update
▶ 도메인등록
외부도메인을 사용 할 경우 포트포워딩 만으로 쉽게 설치 가능 하지만 도메인이 없을 경우엔 설정할 부분들이 꽤 있습니다.
1. 외부도메인(FQDN)을 사용할 경우.
* FQDN은 Full Query Domain Name, meet.example.org가 FQDN이라면 www는 호스트이고 example.org는 도메인이 된다. 이를 합쳐 FQDN이라고 하는 듯 하다.
sudo hostnamectl set-hostname meet명령을 실행한 후 /etc/hosts 파일에 동일한 FQDN을 추가하여 루프백 주소와 연결합니다.
sudo nano /etc/hosts
#nano가 존재하지 않을 경우
sudo apt-get install nano127.0.0.1 localhost
x.x.x.x meet.example.org meetmeet.example.org는 FQDN으로 유료 DNS에 가입되어 있는 URL를 의미 합니다.
x.x.x.x 는 해당 PC가 외부로 나가는 공인 IP를 의미 합니다. (나의 공인IP 찾기)
PC가 공인아이피를 사용하지 않을 경우는 꼭 공유기에서 포트포워딩을 해줘야 됩니다.
포트포워딩은 인터넷 상에 정보가 많으니 참고 바랍니다. 참고
포워딩할 포트 목록
- 80 TCP - Let 's Encrypt를 사용한 SSL 인증서 확인 / 갱신 용
- 443 TCP - Jitsi Meet에 대한 일반 액세스 용(HTTPS)
- 10000 UDP-일반 네트워크 비디오 / 오디오 통신용
- 22 TCP-SSH를 사용하여 서버에 액세스하는 경우 (22가 아닌 경우 적절하게 포트 변경)
ping "$(hostname)"모두 설정이 되었다면 meet.example.org가 표시되어야 합니다.
이 부분은 딱히 설정하지 않고 건너뛰어도 무방한거 같습니다.
::todo 추후 페이지 추가
2. 도메인이 없을 경우.
-> 공유기의 DDNS 기능을 이용하여 추가하는 방법은 다음을 참고 : 공유기 DDNS 설정하기(todo link)
▶ Jitsi meet 저장소 추가
Jitsi meet 패키지를 사용하기 위해서 다음 명령을 실행하여 저장소를 추가합니다.
curl https://download.jitsi.org/jitsi-key.gpg.key | sudo sh -c 'gpg --dearmor > /usr/share/keyrings/jitsi-keyring.gpg'
echo 'deb [signed-by=/usr/share/keyrings/jitsi-keyring.gpg] https://download.jitsi.org stable/' | sudo tee /etc/apt/sources.list.d/jitsi-stable.list > /dev/null
sudo apt update한줄씩 따로 실행하는게 오류 났을때 처리가 쉽습니다.
▶ 방화벽 설정 구성
Jitsi Meet 서버에 대한 연결을 허용하려면 방화벽에서 다음 포트를 열어야합니다.
- 80 TCP - Let 's Encrypt를 사용한 SSL 인증서 확인 / 갱신 용
- 443 TCP - Jitsi Meet에 대한 일반 액세스 용(HTTPS)
- 10000 UDP-일반 네트워크 비디오 / 오디오 통신용
- 22 TCP-SSH를 사용하여 서버에 액세스하는 경우 (22가 아닌 경우 적절하게 포트 변경)
- 3478 UDP-스턴 서버 (coturn, 옵션, 활성화하려면 config.js 변경 필요)
- 5349 TCP-TCP를 통한 대체 네트워크 비디오 / 오디오 통신 (예 : UDP가 차단 된 경우), coturn에서 제공
방화벽 변경은 ufw 명령어를 이용하여 변경 가능합니다.
sudo ufw allow 80/tcp
sudo ufw allow 443/tcp
sudo ufw allow 10000/udp
sudo ufw allow 22/tcp
sudo ufw allow 3478/udp
sudo ufw allow 5349/tcp
sudo ufw enable다음을 사용하여 방화벽 상태를 확인
sudo ufw status verbose▶ Jitsi Meet 설치
동일한 시스템에 443 포트를 사용하고 있는지 확인합니다.
netstat -nap | grep 443사용하고 있다면 Apache나 Nginx가 설치 되어 있으므로 turnserver 설정이 스킵 됩니다.
sudo apt install jitsi-meet설치를 시작하면 다음 사항을 입력하게 됩니다.
SSL/TLS certificate generation.
인증서를 새로 생성하거나 기존 인증서가 있을 경우 선택하라고 물어봅니다.
그냥 새로 생성하기를 눌러줍니다.
Hostname 부분은 IP나 domain을 입력합니다.
모바일을 사용하기 위해서는 Let's Encrypt 인증서를 생성해야 합니다.
모바일을 지원하지 않을 경우 그냥 지나치셔도 됩니다.
80포트가 열려 있어야 하고, domain이 정확하다면 이메일 입력 만으로 쉽게 처리됩니다.
sudo /usr/share/jitsi-meet/scripts/install-letsencrypt-cert.sh마지막으로 공유기를 사용하시는 분들은
sudo nano /etc/jitsi/videobridge/sip-communicator.properties입력하고 최상단에 다음 구문을 넣어 줍니다.
org.ice4j.ice.harvest.NAT_HARVESTER_LOCAL_ADDRESS=<로컬아이피 ex. 192.168.x.x>
org.ice4j.ice.harvest.NAT_HARVESTER_PUBLIC_ADDRESS=<공인IP ex. 211.222.x.x><> 안의 아이피는 보인에게 할당된 IP를 입력하시면됩니다.
변경사항이 있다면 다음과 같은 명령어로 데몬을 재시작 하실 수 있습니다.
#systemd 재시작
sudo systemctl daemon-reload
#videobridge2 재시작
sudo systemctl restart jitsi-videobridge2
#상태확인
sudo systemctl status jitsi-videobridge2이상으로 Jitsi meet 설치가 완료 되었습니다.
웹브라우저를 열고 설치한 hostname을 입력 하시면 해당 페이지가 열릴 것입니다.
▶ 추가기능 설치 SIP-Gateway
sudo apt install jigasi설치하는 동안 SIP 계정과 암호를 입력하라는 메시지가 표시됩니다. 이 계정은 다른 SIP 참가자를 초대하는 데 사용됩니다.
jigasi를 설치 하시면 sip-gateway를 추가 하실 수 있습니다.
이는 SIP 클라이언트가 회의에 참가할 수 있도록 합니다.
▶ Jitsi Meet 제거
sudo apt purge jigasi jitsi-meet jitsi-meet-web-config jitsi-meet-prosody jitsi-meet-turnserver jitsi-meet-web jicofo jitsi-videobridge2패키지가 제대로 제거되지 않을 경우가 있습니다.
이 경우 제저 명령을 두 번 실행하면 정상입니다.
▶ Nginx를 제거 하고 싶다면...
sudo apt-get purge nginx nginx-common
#Ubuntu 14.04 버전을 사용한다면
sudo apt-get remove nginx-full nginx-common
#실행 후 종속성이 없어진 패키지를 자동으로 정리해 줍니다.
sudo apt-get autoremove
#남은 환경설정 파일도 지워줍니다.
rm -rf /etc/nginx
이상으로 포스팅을 마치겠습니다.
항상 행복하길 바랍니다.
'개발기록 > 기타개발기록' 카테고리의 다른 글
| 무료 인증서 소개 ( sslforfree ) (0) | 2021.04.01 |
|---|---|
| 무료 SSL ( ZeroSSL )이 있었네요. (0) | 2021.04.01 |