
안녕하세요. #애드소프트 입니다.
오늘은 어제 작업하다만 기능을 완성 시킬려고 합니다.
아무도 보지 않는 글을 어김없이 찾아와서 쓰고 있습니다. ㅎㅎ
조이스틱(게임패드)를 넣었는데 크기가 너무커 화면을 많이 가려지게 되더군요.
이것은 쉽게 수정 가능합니다.

파란색 원을 드레그 하여 크기를 조정하고, 오브젝트를 선택하여 이동하시면 됩니다.
점프 기능을 추가해보겠습니다.

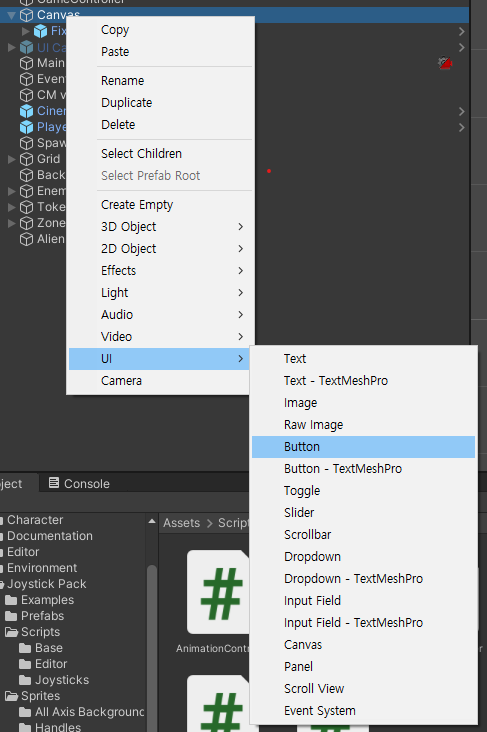
Hierarchy 창에서 Canvas 밑에 Button을 추가합니다.
그 다음 위치와 크기를 조이스틱 처럼 이동 시킨 후 다음 작업을 시작합니다.

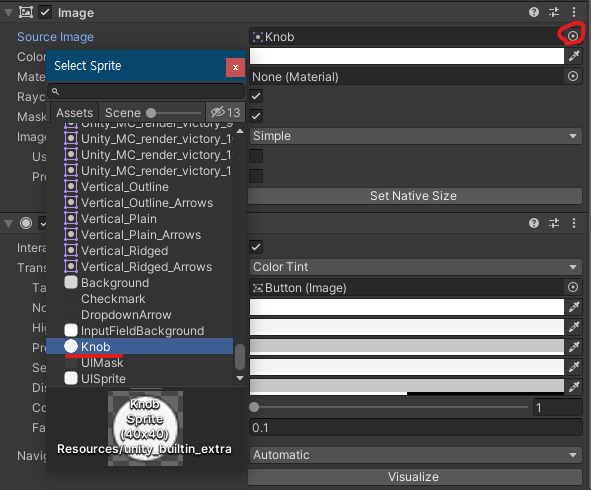
Inspector 창에서 Image 속성을 보면 위 화면 처럼 나오는데 붉은색으로 표시된 타겟 버튼을 누르시면
소스 이미지를 변경할 수 있습니다. 간단히 샘플에 들어 있는 Knob를 선택했습니다.
단순히 버튼 모양을 원으로 바꾸는 작업입니다.
그리고 버튼에 적혀진 택스트는 지워줬습니다. 간단히 지울 수 있으니 한번 찾아보시기 바랍니다

다음 창에서 PlayerController를 열어 Visual Studio 2019를 실행합니다.
상단에 다음 변수를 선언합니다.
public Button jumpButton;
private bool bJumpButtonClick = false;
Update 함수를 다음과 같이 수정합니다.
protected override void Update()
{
if (controlEnabled)
{
move.x = joystick.Horizontal;
if (jumpState == JumpState.Grounded && bJumpButtonClick)
jumpState = JumpState.PrepareToJump;
else if (!bJumpButtonClick)
{
stopJump = true; Schedule<PlayerStopJump>().player = this;
}
else
{
move.x = 0;
}
UpdateJumpState();
base.Update();
}
}
맨 아래에 다음코드를 삽입합니다.
public void JumpOnClick()
{
bJumpButtonClick = true;
}
public void JumpOnClickUp()
{
bJumpButtonClick = false;
}
소스 수정이 끝났으니 수정 후 유니티로 돌아 옵니다.
잠시 소스가 적용되는 동안 버퍼링 되니 기다려 줍니다.


Hierarchy창의 Player를 선택한 후 Inspector 창의 PlayerController 스크립트에 추가된 Jump Button 속성에
Canvas에 생성 된 버튼을 드래그하여 적용 시켜 줍니다.


마지막으로 Hierarchy창의 Button 오브젝트를 찾아 선택합니다.
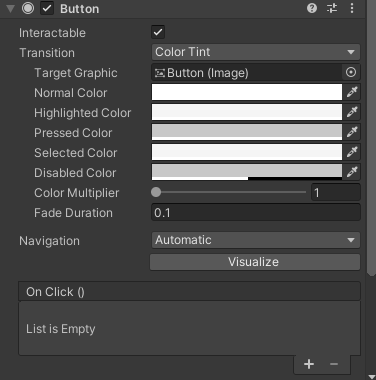
Button 속성을 보면 On Click () 항목이 비어 있는데 여기 밑쪽을 보면 Add Component라는 버튼이 있습니다.
Event => Event Trigger를 찾아 추가해주시고 Add New Event Type버튼을 누른 후 Point Down과 Pointer Up을 찾 아 주가해 줍니다.
추가된 트리거 안에 + 버튼을 누르시면 새로운 함수를 연결 할 수 있도록 항목이 생깁니다.
처음 드랍박스에는 Editor And Runtime을 선택합니다.
이걸 선택하는 이유는 유니티 플레이어에 적용되는지 간단히 확인하기 위함입니다.
첫 드랍박스 밑에 있는 타켓 속성은 옆에 있는 원을 찾아 누른 후 검색창에 Player라고 검색한 후
플레이어 오브젝트를 선택하여 줍니다.
Down 트리거의 함수는 PlayerController -> JumpOnClick 함수를 선택합니다.
Up 트리거의 함수는 PlayerController -> JumpOnClickUp 함수를 선택합니다.
플레이 버튼을 눌러 보시면 동작하는 것을 확인 하실 수 있습니다.
화면을 가로모드로 고정해야 겠어요. ㅎㅎ
앞이 안보이니 게임이 재미가 없을 것 같습니다.
File -> Build Settings -> Player Settings 로 이동합니다.

위 이미지에서 보이는 Auto Rotation을 변경하면 될 것 같네요.
Landscape Right나 Landscape Left 맘에 드시는 방향을 선택하면 되겠네요.
기준 화면에서 왼쪽이나 오른쪽이나 돌리는 방향을 말하는거 같습니다.
다음은 무엇을 해볼 지 고민 좀 해보고 돌아 오도록 하겠습니다.
수고하셨습니다.
'개발기록 > 게임개발' 카테고리의 다른 글
| 생초보 게임 개발을 시작하다(#3. 게임 이름 정하기 및 안드로이드 동작하기) (0) | 2020.11.18 |
|---|---|
| 생초보 게임 개발을 시작하다(#2. 학습 이용하기) (0) | 2020.11.18 |
| 생초보 게임 개발을 시작하다(#1. Unity 설치편) (0) | 2020.11.18 |
