개발기록/안드로이드개발
LinearLayout (선형 레이아웃) 사용하기
애드소프트(Addsoft)
2021. 3. 31. 00:00
반응형
안녕하세요. 애드소프트 입니다.
오늘은 LinearLayout을 소개해 볼까 합니다.
안드로이드 앱을 만들려면 레이아웃을 기반으로 위젯을 배치해 개발을 하게 됩니다.
제일 기본이 되는 레이아웃 중 사용하기도 편하고 설정할 것이 많지 않아 간단하게
배치할때 사용하게 됩니다.
LinearLayout은 가로또는 세로의 단일 방향으로 정렬을 해주는 스택 방식의 뷰 그룹입니다.
정렬 방향은 android:origentation 속성을 사용하여 레이아웃 방향을 지정할 수 있습니다.

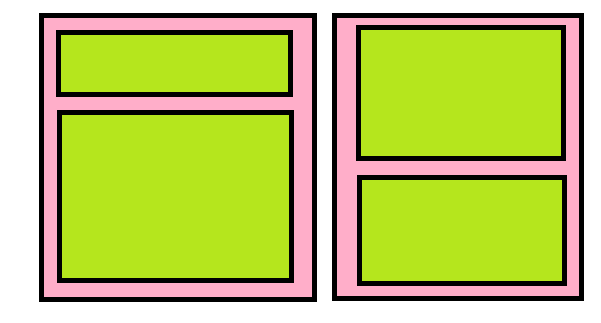
분홍색 처럼 가로로 배열 하거나 연두색 처럼 세로로 정렬하여야 할 때 많이 사용됩니다.
위젯을 균등하게 분할 할때도 유용하게 사용하 실 수 있습니다.
균등하게 분할하기 위해서는
layout_width나 layout_height를 0dp또는 wrap_content 속성을 주어야합니다.
android:layout_weight 속성에 모두 1을 설정하면 위젯을 수에따라 균등하게 분할 됩니다.
다음 예제를 통해 확인해 보시기 바랍니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:orientation="vertical" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/btn1" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="@string/btn2" />
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="@string/btn3" />
</LinearLayout>
위와같이 코딩을 하시면 다음과 같이 배치가 될 것입니다.

글자 크기와 보더는 다르지만 정렬 방식만 참고하세요.
반응형